나만의 github 블로그 Jekyll 으로 꾸며 보자! (gitHub.io)
앞선글
홈페이지를 어떻게 생성하는가를 앞의 글에서 다루었습니다.
이번글에서는 어떻게 꾸미는가에 대해서 알아봅시다.
2022.03.13 - [SW/Git] - 1. 나만의 블로그 만들기 Git hub blog!! (github.io)
나만의 블로그 만들기 Git hub blog!! (GitHub.io)
Git hub 블로그 만들기!! 1. 새로운 Repository를 만들자 Repository name : username.github.io 의 형식으로 만들어 줍니다! Public으로 설정! Add a README file 체크! 마지막으로 Create repository!! 새로..
supermemi.tistory.com
Jekyll
jekyll 을 이용하여 손쉽게 홈페이지를 꾸밀 수 있습니다.
홈페이지 자동 생성기라고 생각하시면 됩니다!
1. Jekyll 다운 받기
터미널에서 아래 명령을 실행합니다.
gem install bundler
gem install jekyll2. 기존에 만들었던 index.html 을 삭제하기
다운로드가 끝나면 기존의 index.html 을 제거합니다.
rm -f index.html3. 다운 받은 jekyll 을 이용하여 홈페이지의 기본적인 틀을 생성하자
터미널에서 아래의 명령을 실행합니다.
중요!!!!!!!!!!!!!
원격저장소에 연결된 root directory 에 저장해야 합니다!!!!!
jekyll new ./
나중에 git push를 했을때, 이렇게 바로 설치 파일들이 다 보여야 합니다.

만약 m1 mac 을 사용 중이라면 아래의 오류가 뜰 수 있는데요..
<You may have encountered a bug in the Ruby interpreter or extension libraries.>

ruby의 문제 때문입니다.
저도 이것 때문에 오늘 하루를 모두 날렸습니다.
제가 해결한 방법은 다음과 같습니다. (오류가 없다면 그냥 뒤로 넘기시면 됩니다!!!)
터미널에 한줄 씩 입력해 보세요.
해결방법
1. rbenv 설치
brew install rbenv ruby-build
2. ruby version 확인 (현재 사용중인 버전)
rbenv versions
3. 설치 가능한 버전 확인
rbenv install -l
4. 루비 설치하기
저는 2.6.9 버전으로 다운받았습니다.
rbenv install 2.6.9
5. 루비 버전 바꾸기
rbenv global 2.6.9
6. 터미널 설정 바꾸기
본인이 무엇을 사용하는지 모르는 사람은 아래 코드를 입력해 보세요.
echo $SHELL
/bin/zsh 라는 결과를 볼 수 있습니다.
zsh를 사용하니, zsh 설정 파일을 수정해 줘야 합니다.
아래의 코드로 설정 파일을 열어 줍니다.
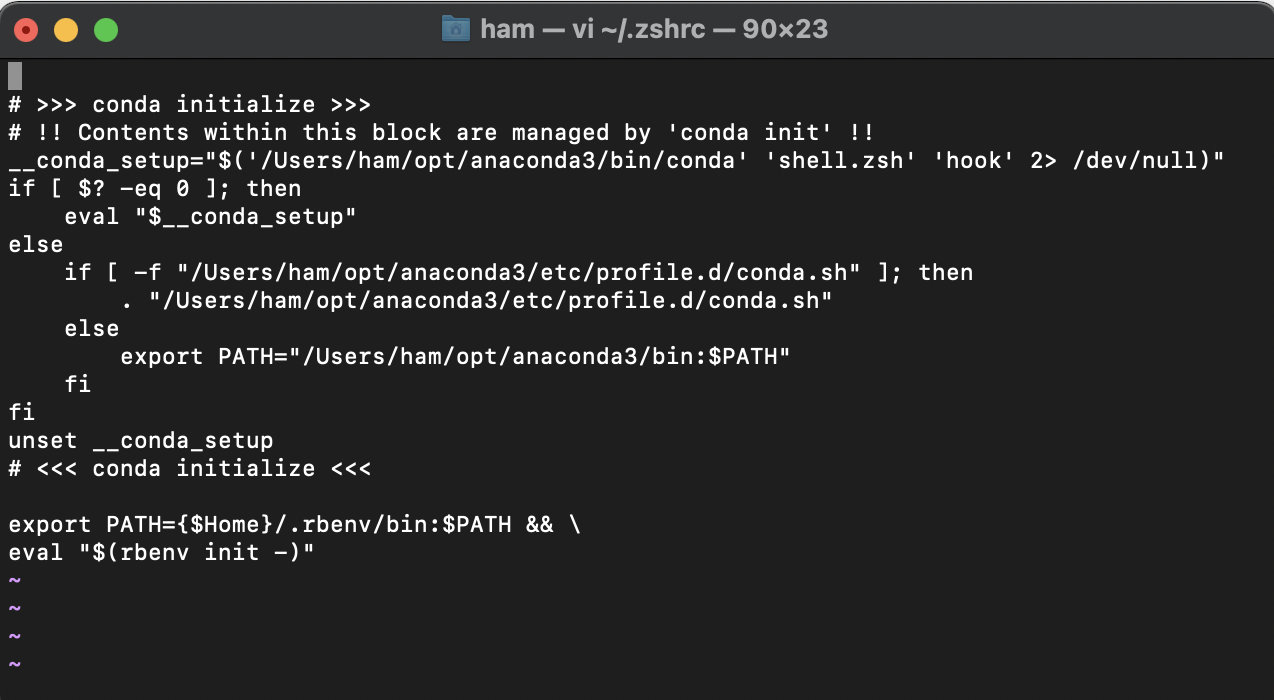
vi ~/.zshrc
파일을 열면 아래의 conda initialize 이후에 아래의 명령어를 추가해 줍니다.
export PATH={$Home}/.rbenv/bin:$PATH && \
eval "$(rbenv init -)"
입력하기 위해서는 i 를 눌러서 수정 후 저장하기 위해서는 esc -> :qw -> enter 를 누르면 수정됩니다.

변경된 파일을 적용시켜 줍니다.
source ~/.zshrc
7. 다시 다운 받기
gem install bundlerrbenv rehash
8. 앞에서 clone 한 repository 저장소로 가서 아래의 코드를 실행시킵니다.
jekyll 을 다운받습니다.
gem install jekyll
jekyll 을 이용해서 기본 번들을 설치합니다.
중요!! 원격저장소에 연결된 root directory 에 저장해야 합니다!!!!!
jekyll new ./
4. 번들 설치
다운받은 것을 실행 시킵니다.
bundle install5. jekyll 을 로컬 서버에 띄우기
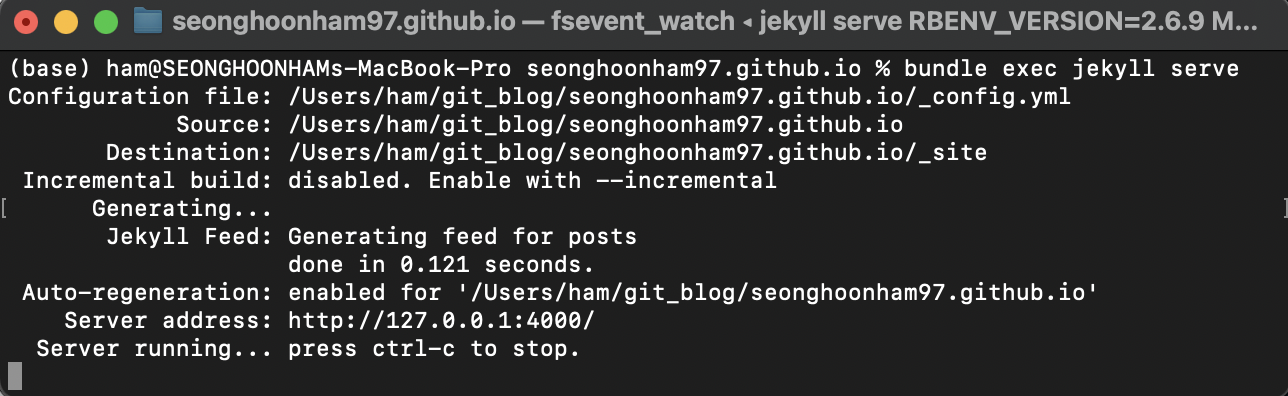
로컬 서버
boundle exec jekyll serve
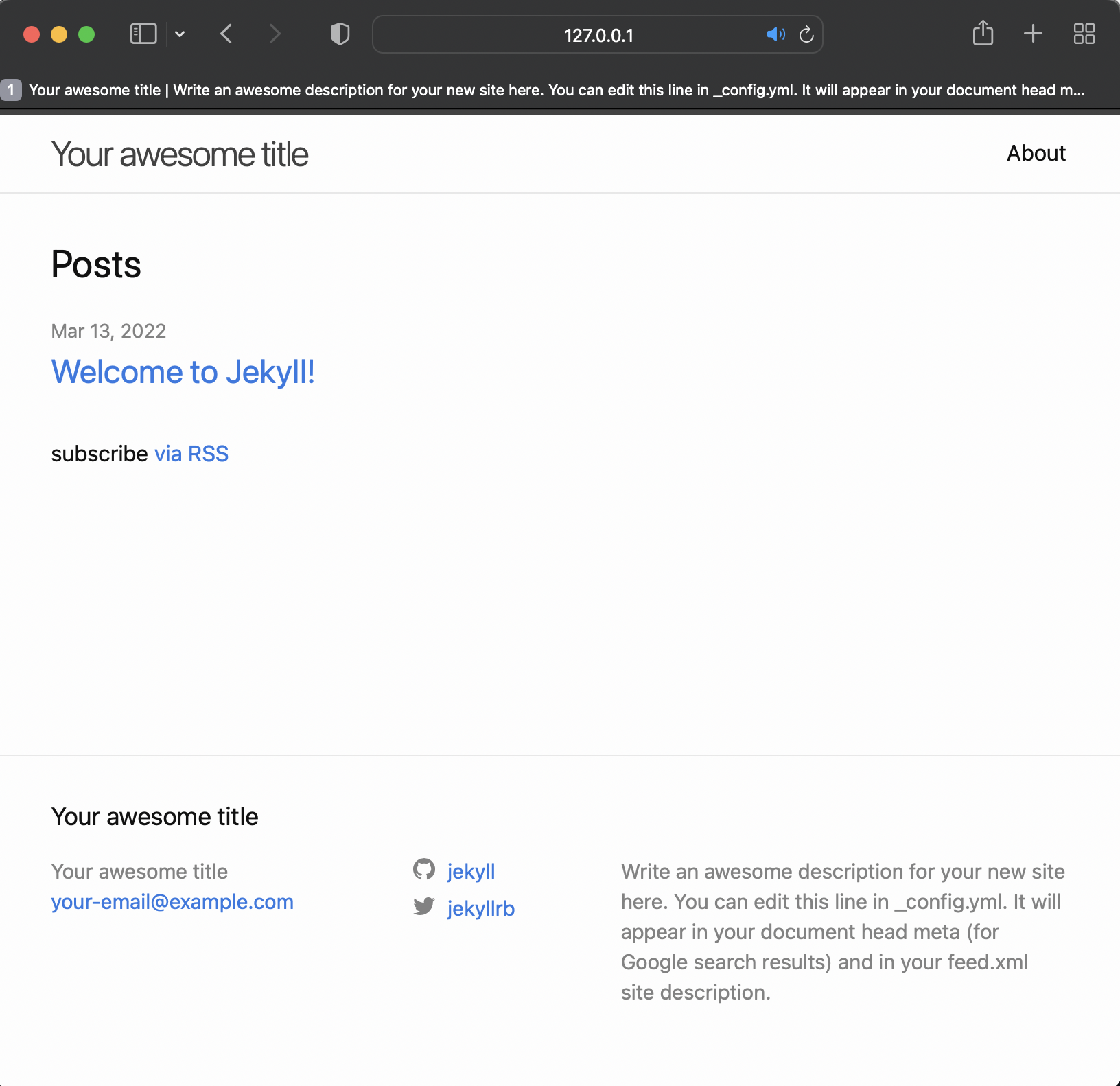
http://127.0.0.1:4000/ 을 브라우저에 입력해 보세요!

잘 작동합니다.
6. Push
자 이제 우리 로컬에서 잘 작동합니다.
변경된 내용을 깃헙 원격 저장소에 저장해줘야 우리의 웹사이트도 변경된 모습을 가지게 될 거에요.
git add .
git commit -m "jekyll start"
git push
위 코드를 터미널에 입력하면 푸쉬가 마무리 됩니다.
자신의 블로그에 들어가보세요.
아래와 같이 변경되었나요?

다음글
다음 글에서는 jekyll 를 이용해서 hydejack theme을 적용시켜 더욱 발전 시켜 봅시다.
2022.03.17 - [SW/Git] - 3. 깃헙 블로그에 Hydejack 테마 적용해보기 (github with Jekyll and Hydejack theme)
3. 깃헙 블로그에 Hydejack 테마 적용해보기 (github with Jekyll and Hydejack theme)
앞선글 앞의 글에서는 기본적으로 사용되는 ruby, bundler, jekyll 등을 다운받고 사용해보는 과정을 정리했습니다. 2. Jekyll 으로 꾸며 보자! (github.io) 나만의 github 블로그 Jekyll 으로 꾸며 보자! ..
supermemi.tistory.com
'소프트웨어자료 > 깃블로그자료' 카테고리의 다른 글
| Build Warning: Layout 'page' requested in docs/advanced.md does not exist. (2) | 2022.03.18 |
|---|---|
| 3. 깃헙 블로그에 Hydejack 테마 적용해보기 (github with Jekyll and Hydejack theme) (8) | 2022.03.17 |
| 1. 나만의 블로그 만들기 Git hub blog!! (github.io) (6) | 2022.03.13 |


