앞선글
앞의 글에서는 기본적으로 사용되는 ruby, bundler, jekyll 등을 다운받고 사용해보는 과정을 정리했습니다.
2. Jekyll 으로 꾸며 보자! (github.io)
나만의 github 블로그 Jekyll 으로 꾸며 보자! (gitHub.io) 앞선글 홈페이지를 어떻게 생성하는가를 앞의 글에서 다루었습니다. 이번글에서는 어떻게 꾸미는가에 대해서 알아봅시다. 2022.03.13 - [SW/
supermemi.tistory.com
우선 이 글은 기본적으로 사용되는 ruby, bundler, jekyll 등이 모두 다운 받았다는 전제하에서 작성되었습니다.
아직 다운받지 않으신 분들은 앞선글을 읽어주세요!
이번글
이미 만들어져있는 github.io repository를 활용하여 새로운 테마를 적용하는 방법에 대해 알아 보겠습니다.
참고로, 저는 m1 pro macbook에서 작업했습니다.
목차
앞선글
이번글
내가 선택한 테마는 "Hydejack"
테마 적용해보기
step 1. 테마를 다운받는다.
step 2. Local에 새로운 폴더를 만들고 github repository에 연결해준다.
step 3. blog 폴터의 데이터를 모두 지운다.
step 4. jekyll new 를 이용하여 기본 패기지를 다운받는다.
step 5. 앞에서 다운받은 Hydejack 내용을 blog에 복사 붙여넣기 한다.
step 6. 기타 자잘한 에러를 수정하고 로컬에서 홈페이지를 실행시킨다.
step 7. 깃헙에 add, commit, push 한다.
마지막 확인!
다음글
내가 선택한 테마는 "Hydejack"
구글에서 다양한 테마들을 검색할 수 있습니다.
맘에드는걸로 선택하세요.
저는 Hydejack 테마가 좋아서 선택했습니다.
Hydejack
A boutique Jekyll theme for hackers, nerds, and academics, with a focus on personal sites that are meant to impress.
hydejack.com
테마 적용해보기!
테마를 골랐으면 하나씩 진행시켜 봅시다
Step 1. 테마를 다운받는다.
깃헙(github)에 가서 직접 내려 받는 방법과 홈페이지에서 다운받는 방법이 있습니다.
저는 아래의 홈페이지에서 다운 받는 방법을 선택했습니다.
https://hydejack.com/download/
Download
There are two versions of Hydejack: The free version includes basic blogging functionality, while the PRO version includes additional features for professionals.
hydejack.com
위 링크를 타고 들어가 보면 홈페이지에서 Free 버전을 다운받을 수 있습니다!

Download 클릭!!!
Step 2. Local에 새로운 폴더를 만들고 github repository에 연결해준다.
하나씩 해봅시다!
터미널에 아래 순서대로 입력하세요!
2-1. blog 빈 폴더 만들기
mkdir blog2-2. 폴더에 들어가기
cd blog2-3. 기존에 만들어둔 github homepage repository 연결하기
blog 폴더에 git 생성하기
git initblog 폴더에 github homepage repository 연결하기
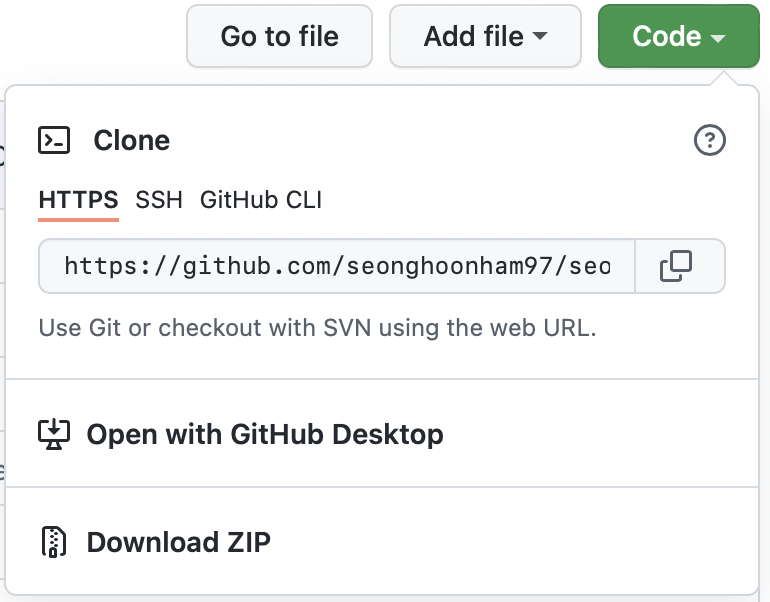
git remote add origin 개인깃헙주소연결하고자 하는 repository의 초록색 code 버튼을 눌렀을때 나오는 HTTPS 주소가 개인깃헙주소입니다!

repository에 있는 데이터를 blog 폴더에 내려받기
git pull origin main자 이렇게 폴더와 repository가 연결되었습니다!!!
Step 3. blog 폴더의 데이터를 모두 지운다.
repository에서 다운 받은 blog 폴더 안의 데이터들을 모두 삭제해 줍니다.
그냥 폴더 열어서 보이는 파일 데이터 모두 삭제하거나 rm -rf . 이용해서 모두 삭제해도 됩니다.
Step 4. jekyll new 를 이용하여 기본 패기지를 다운받는다.
blog 폴더에서 아래의 명령어를 터미널에 입력하세요!
jekyll new ./step 5. 앞에서 다운받은 Hydejack 내용을 blog에 복사 붙여넣기 한다.
앞에서 다운로드 받은 Hydejack의 폴더명은 hydejack-starter-kit-9.1.6 입니다.

모두 복사에서 blog 폴더에 붙여 넣어 주세요.
겹치는 파일들은 모두 새로운 파일로 대체(replace)하시면 됩니다.

붙여넣기 결과 blog 폴더에는 위의 사진처럼 구성되어야 합니다!
step 6. 기타 자잘한 에러를 수정하고 로컬에서 홈페이지를 실행시킨다.
자 이때 주의할점!!!
6-1. Conflict
이상태에서 bundle install 을 하고 bundle exec jekyll serve 명령을 통해 실행할 경우 아래 사진처럼 conflict error가 발생합니다.

이를 해결하기 위해서는 404.html, about.markdown, index.markdown 세개의 파일을 삭제해 줍니다.
bundle install
bundle exec jekyll serve
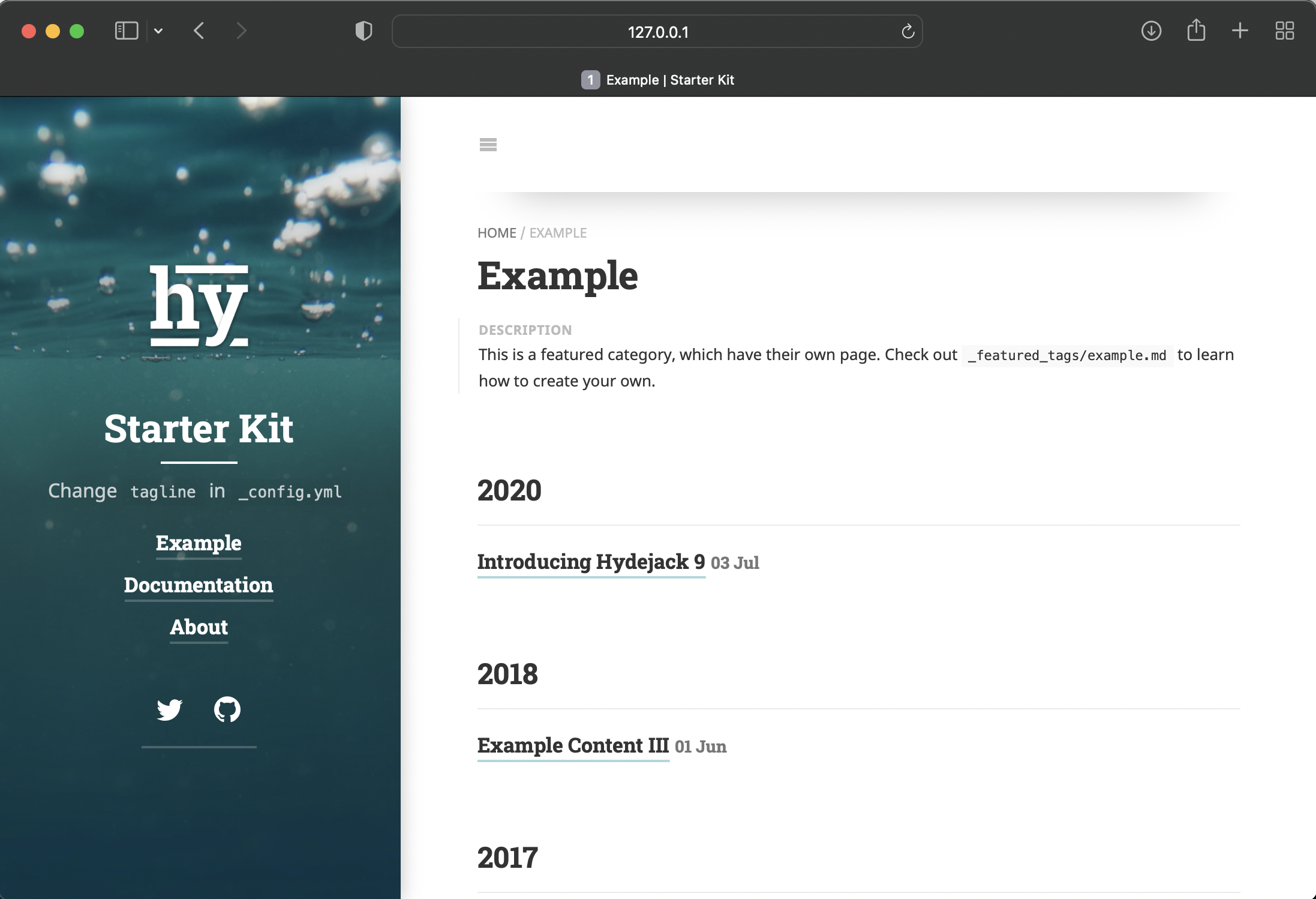
그리고 위의 명령을 하나씩 터미널에 입력하면 로컬에서 우리의 홈페이지를 실행해볼 수 있습니다.

server address를 브라우저 주소창에 입력해보세요!


로컬에서는 잘 작동합니다.
그러나 한가지 문제가 더 있습니다.
6-2. github build failed
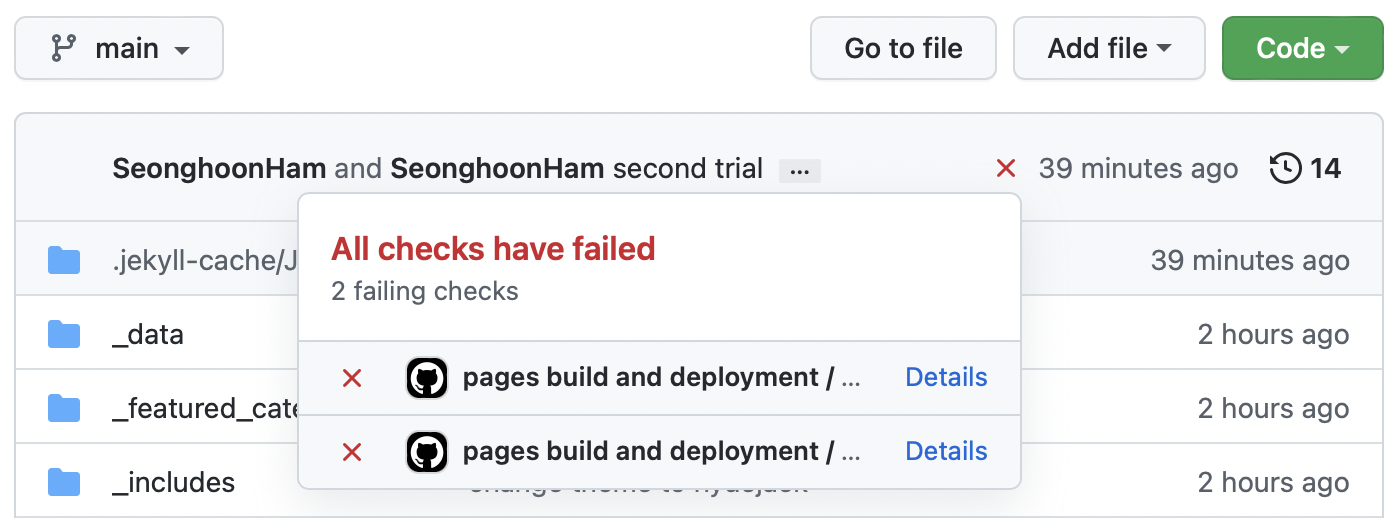
이상태로 깃헙에 add commit push 하면 아래와 같은 에러메시지를 볼 수 있습니다.

붉은색 x를 클릭해보면 자세한 메시지를 볼 수 있습니다. (Details)

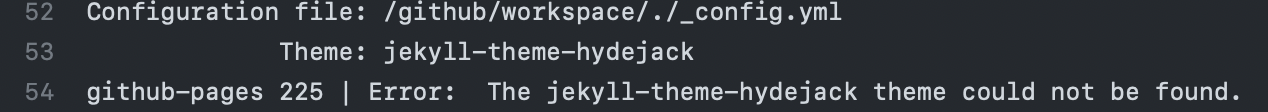
스크롤을 아래로 내려보면 자세한 에러 메시지를 볼 수 있습니다.

github-pages 225 | Error: The jekyll-theme-hydejack theme could not be found
테마가 없다고 나오는데 이걸 어떻게 해결 해야 할까요?
바로바로바로바로
.
.
.
blog 폴더 안에 있는 _config.yml 파일을 약간 편집하면 됩니다.
터미널에 vi 편집기를 이용하여 쉽게 수정할 수 있습니다.
vi _config.yml
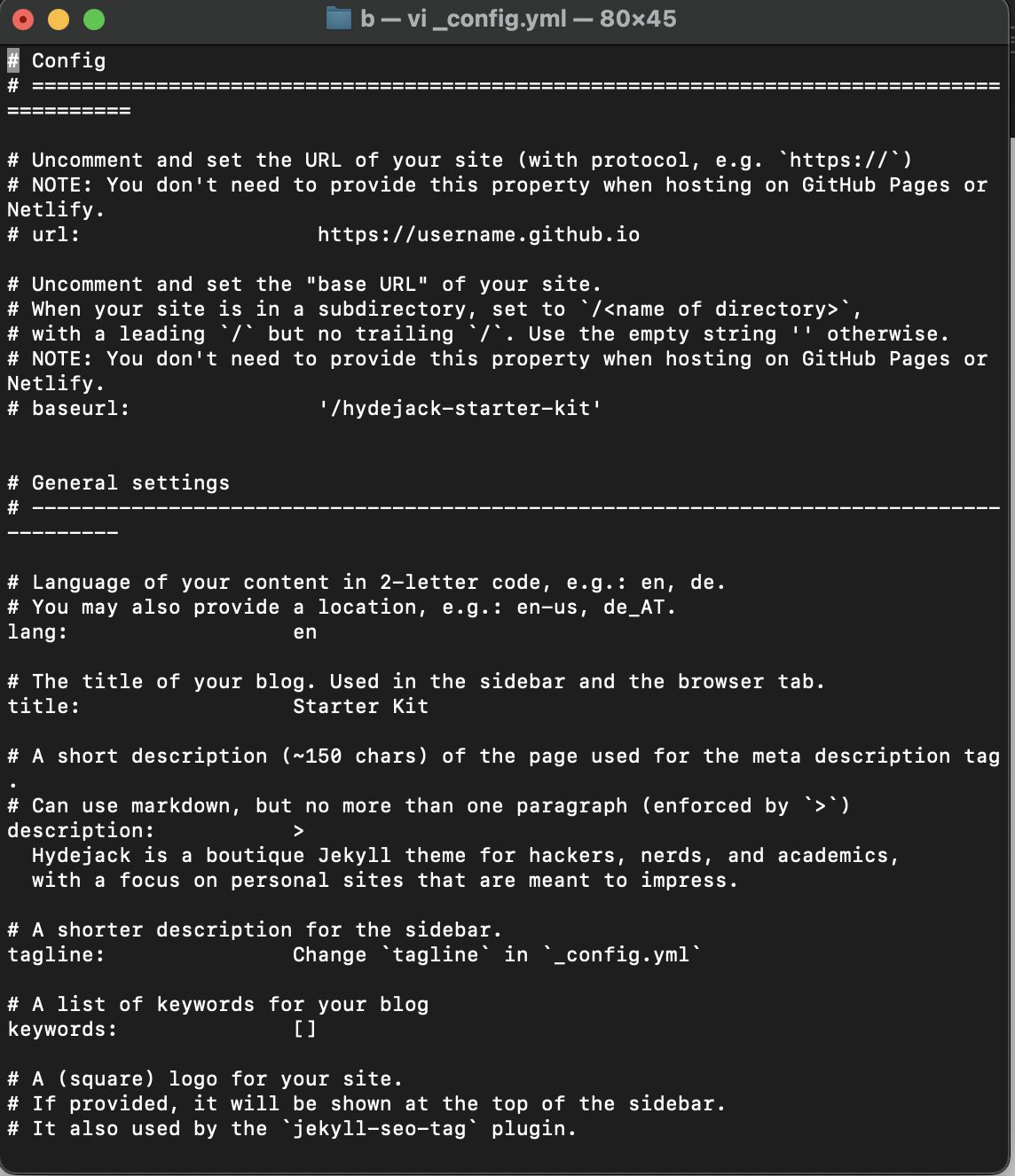
이런 화면을 보실 수 있습니다.
이때 수정을 위해서는 키보드에서 i 버튼을 눌러주세요! insert 의 줄입말입니다.

이제 insert 모드가 되었으니 수정을 하러 가봅시다.
스크롤을 내리다 보면 다음과 같이 Theme에 대한 코드가 있습니다.
theme: jekyll-theme-hydejack
# remote_theme: hydecorp/hydejack@v9

theme에 #을 추가하고, remote_theme의 #을 없애주면 됩니다!!!
#theme: jekyll-theme-hydejack
remote_theme: hydecorp/hydejack@v9
그리고 esc 키를 눌러서 insert 모드를 벗어납니다.
저장하고 나오기 위해서 : w q 를 순서대로 누르고 enter 키를 누르시면 수정이 완료 됩니다.
참고사항
Build Warning: Layout 'page' requested in docs/advanced.md does not exist.
Error 에러 메세지 : 에러 상황 : bundle exec jekyll serve 코드를 이용하여 로컬에서 홈페이지를 실행 시킴. 상황 확인 : 에러 메시지를 보면 파일이 없다고 뜬다. 하지만 실제로는 파일이 있다. 결론은
supermemi.tistory.com
step 7. 깃헙에 add, commit, push 한다.
이건 간단하죠
git add .
git commit -m "change theme"
git push --set-upstream origin main
git push
순서대로 입력하시면 됩니다.
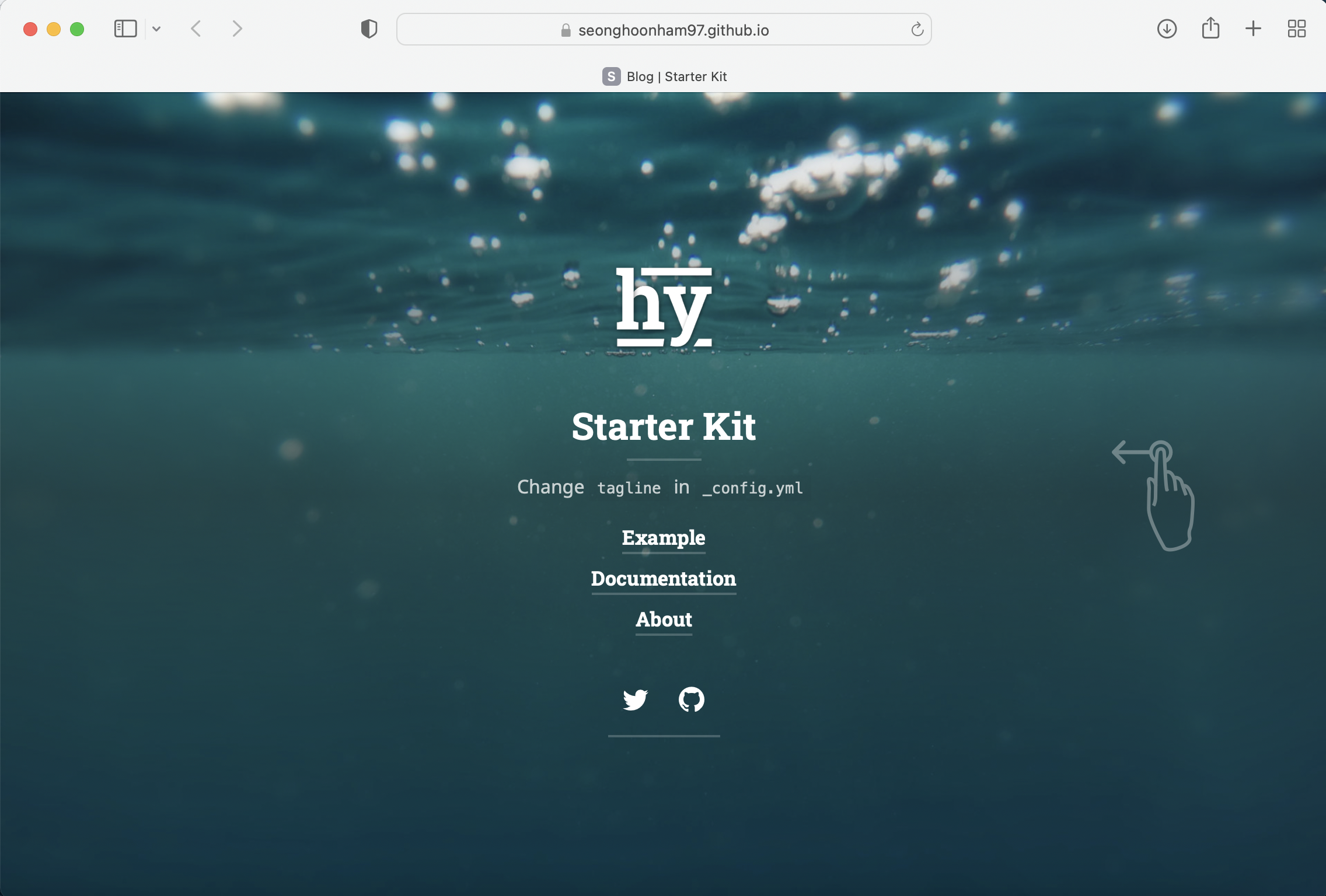
마지막으로 깃헙 홈페이지 주소로 들어가서 확인해 보세요!!!
본인의 깃헙 주소로 연결해보시면 잘 되는 것을 보실 수 있습니다.

다음글
다음글에서는 구체적으로 콘텐츠를 어떻게 바꾸는지에 대해서 다뤄 보겠습니다.
'소프트웨어자료 > 깃블로그자료' 카테고리의 다른 글
| Build Warning: Layout 'page' requested in docs/advanced.md does not exist. (2) | 2022.03.18 |
|---|---|
| 2. Jekyll 으로 꾸며 보자! (github.io) (5) | 2022.03.13 |
| 1. 나만의 블로그 만들기 Git hub blog!! (github.io) (6) | 2022.03.13 |


