Git hub 블로그 만들기!!
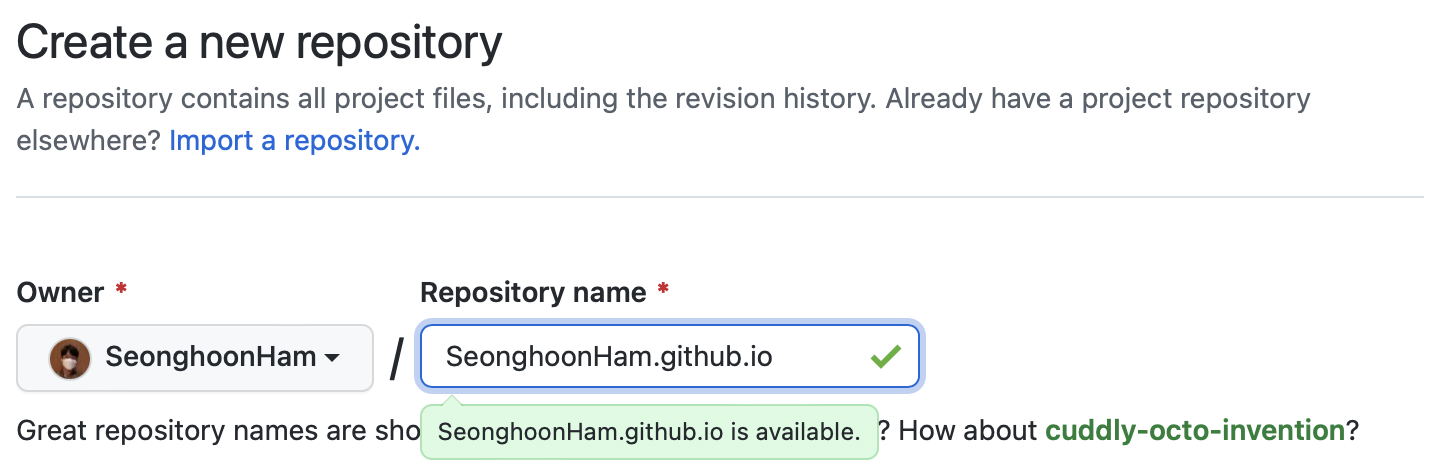
1. 새로운 Repository를 만들자

Repository name : username.github.io 의 형식으로 만들어 줍니다!

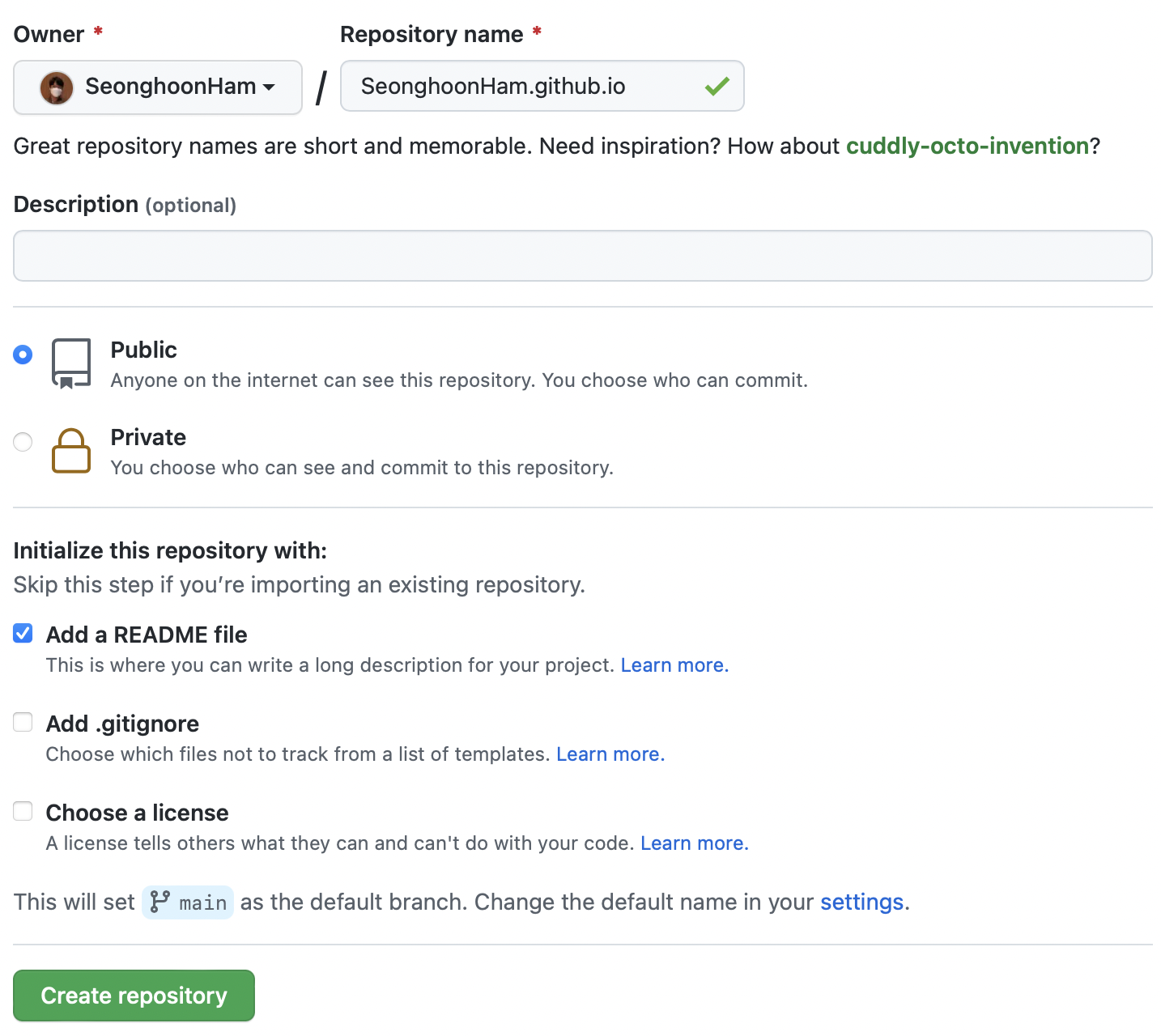
Public으로 설정!
Add a README file 체크!
마지막으로 Create repository!!

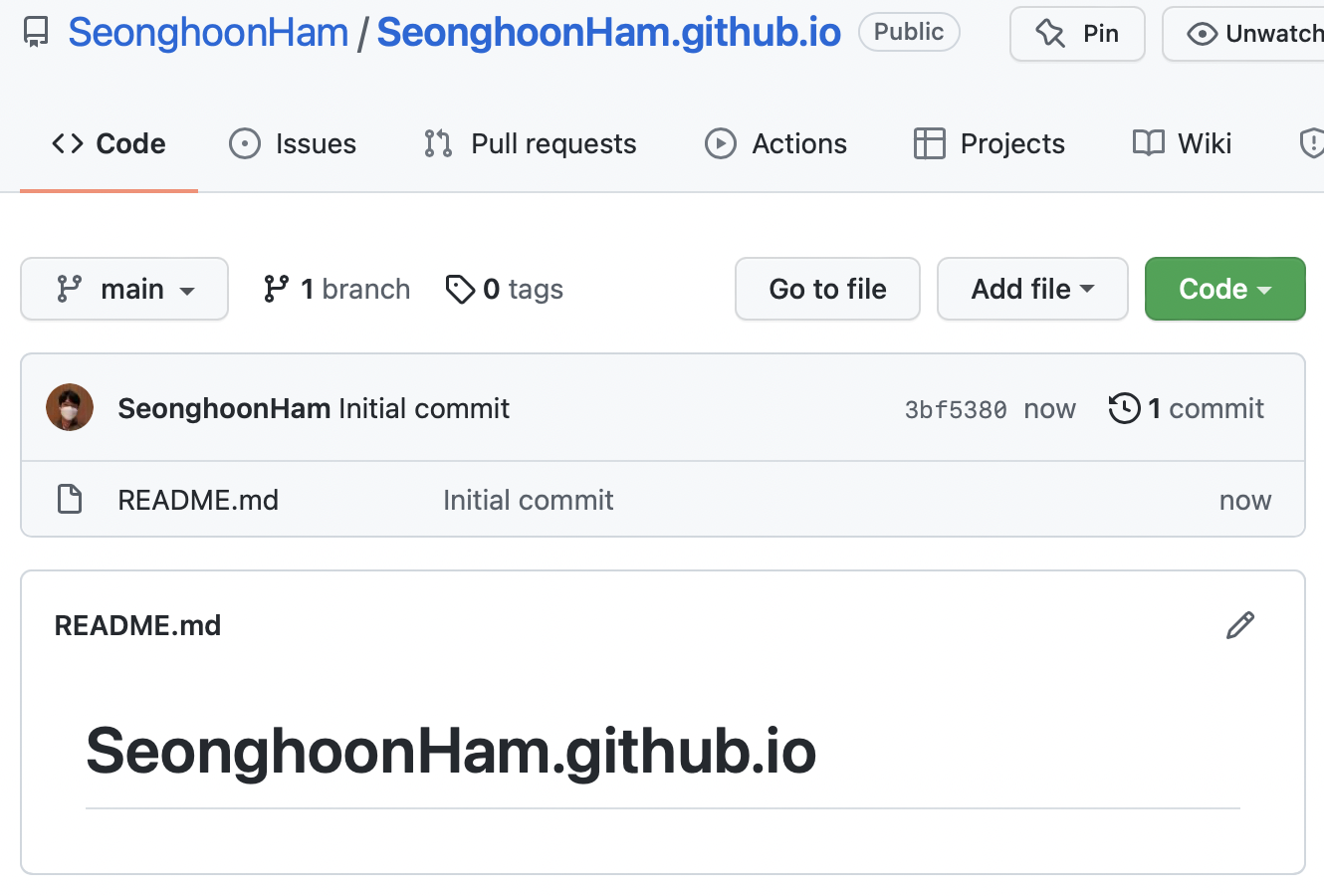
새로운 repository가 만들어 졌습니다!!
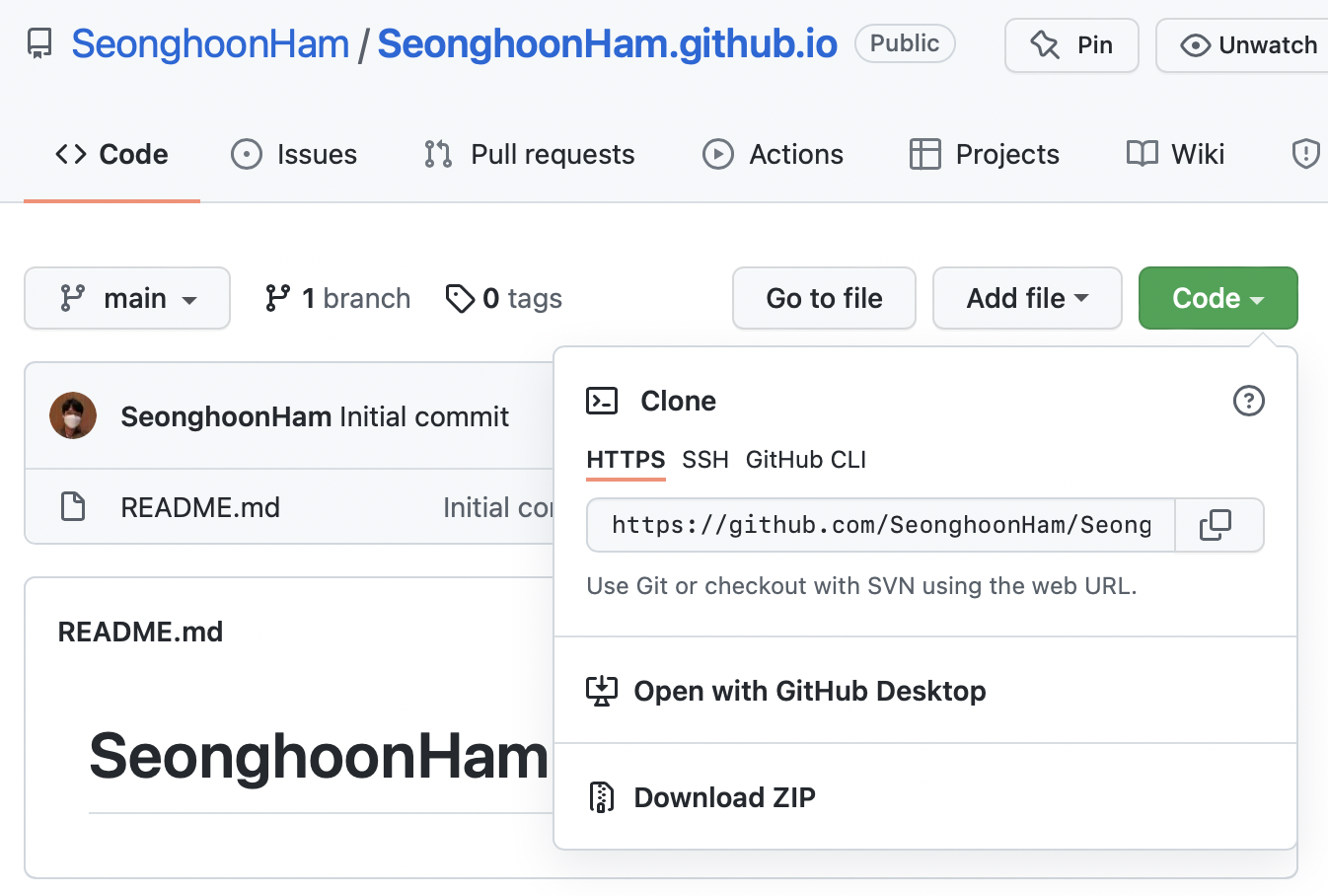
2. 자신의 컴퓨터 또는 노트북에 repository를 clone 하자
동일한 페이지에서 초록색 Code 버튼을 누르면 Clone을 할 수 있는 주소가 나옵니다.

HTTPs의 주소를 복사합니다.
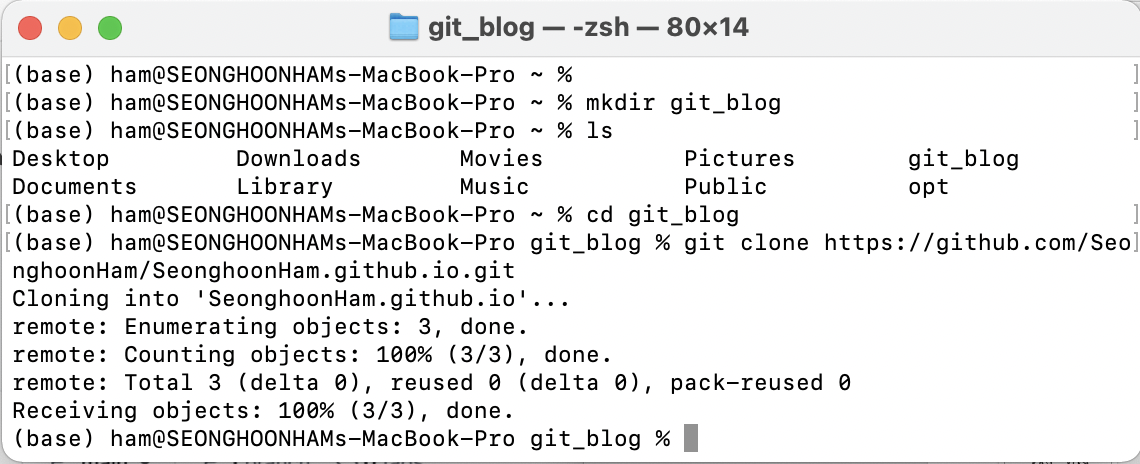
그리고 컴퓨터의 터미널을 열어 clone하고 싶은 폴더에서 아래와 같이 명령어를 입력합니다.
git clone HTTPs주소
저는 git_blog 라는 폴더를 먼저 만들었습니다.
그 폴더로 이동한 후 git clone을 실행하였습니다.

혹시 git clone 또는 push 과정에서 permission error가 뜨는 분들이 계실 수 있습니다.
user id에 본인의 account username을 쓰고, password에서는 본인의 발급받은 token password를 입력해야 합니다!
자세한 내용은 아래의 블로그를 참고해주세요
https://jason-api.tistory.com/79
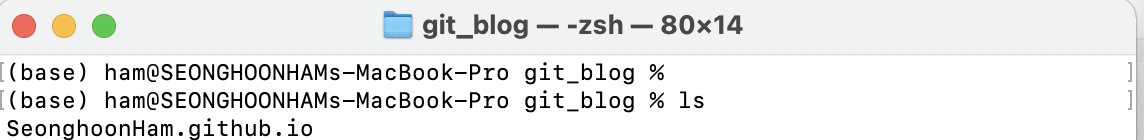
다시 원래 내용으로 돌아와 폴더를 확인해 보면 자신의 repository name으로 된 폴더가 잘 생성 되었음을 알 수 있습니다.

3. Clone 한 폴더에서 index.html 파일을 생성하자
윈도우 익스플로러나 사파리 같은 웹 브라우저가 홈페이지 url에 처음 접근하였을때 읽는 파일입니다.
즉, 홈페이지를 접근하였을때 처음 보여지는 화면을 결정하는 파일이 됩니다.
html 언어로 구성되어 있습니다.
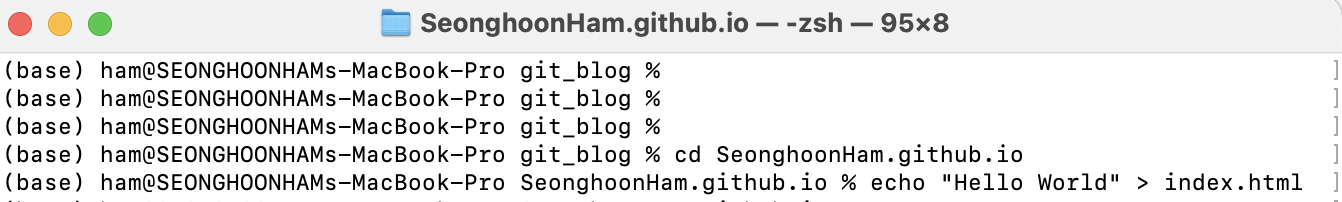
터미널에서 아래의 형식으로 index.html 파일을 만들 수 있습니다.
cd username.github.io
echo "Hello World" > index.html

4. 생성한 파일을 원격 저장소로 Push 해주자
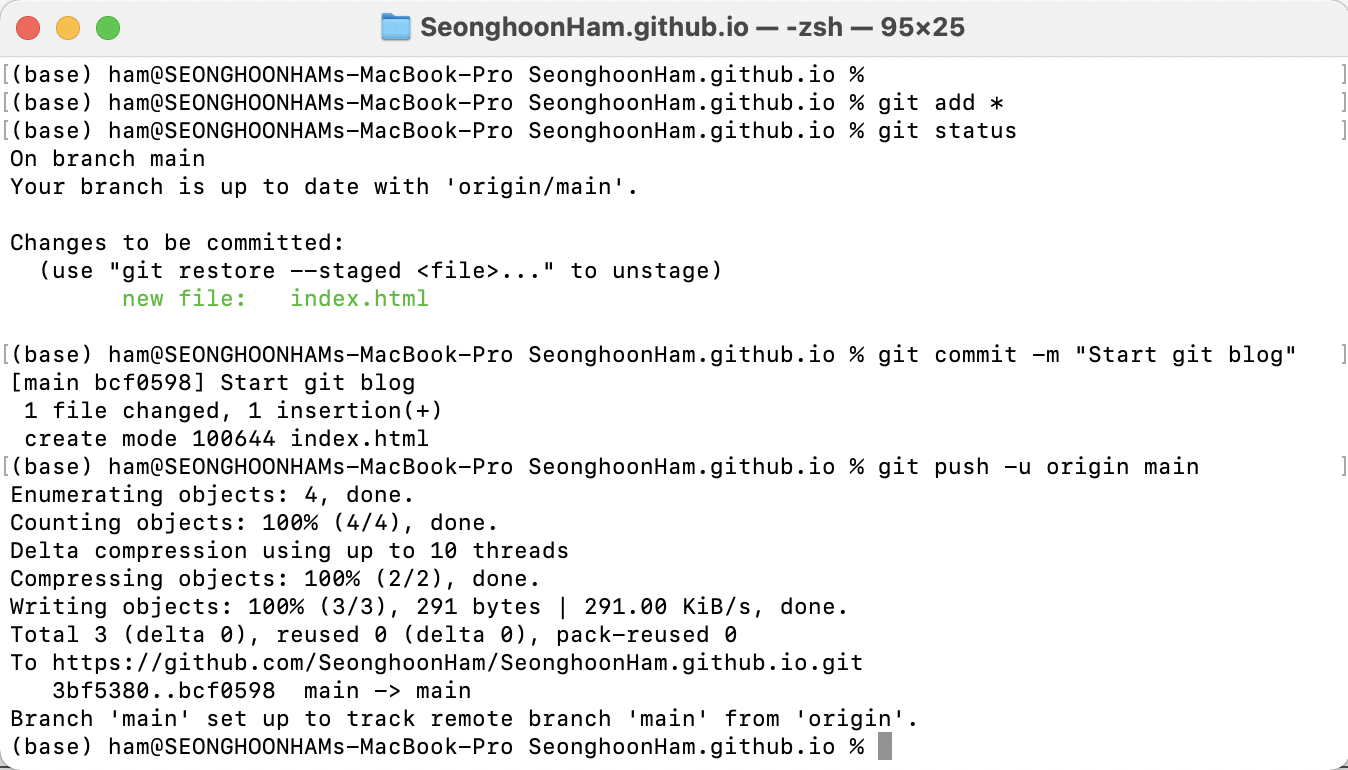
git add *
git commit -m "Start git blog"
git push -u origin main

5. 홈페이지가 만들어졌다. 확인해보자.

아직 아무것도 없지만 페이지가 만들어 졌습니다.
자 이제 다음 글에서는 이 깃헙 블로그를 꾸며 봅시다!
2022.03.13 - [SW/Git] - 2. 나만의 github 블로그 Jekyll 으로 꾸며 보자! (github.io)
나만의 github 블로그 Jekyll 으로 꾸며 보자! (gitHub.io)
나만의 github 블로그 Jekyll 으로 꾸며 보자! (gitHub.io) 앞선글 홈페이지를 어떻게 생성하는가를 앞의 글에서 다루었습니다. 이번글에서는 어떻게 꾸미는가에 대해서 알아봅시다. 2022.03.13 - [SW/
supermemi.tistory.com
'소프트웨어자료 > 깃블로그자료' 카테고리의 다른 글
| Build Warning: Layout 'page' requested in docs/advanced.md does not exist. (2) | 2022.03.18 |
|---|---|
| 3. 깃헙 블로그에 Hydejack 테마 적용해보기 (github with Jekyll and Hydejack theme) (8) | 2022.03.17 |
| 2. Jekyll 으로 꾸며 보자! (github.io) (5) | 2022.03.13 |


